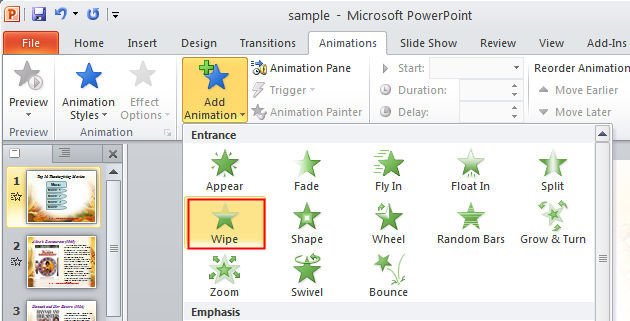
Just last year, I was giving PowerPoint training and one participant brought a Macbook rocking PowerPoint 2008! This month, a client asked me to animate a sequence that would’ve taken at least an hour to do using PowerPoint’s animation tools but just minutes using Morph. Now you can configure options for a certain animation. Select animation on the Animation Pane and choose Effect Options from the drop-down menu. Go to the Effect tab and choose the Animate Text option: “All at once”, “By word” or “By Letter”. You can also set delay between animations in percentage for the last two start animation types. How to Create a Custom PowerPoint Transition. To create a transition: Select PowerPoint's Animations tab to reveal the Transition to This Slide menu options. By default, No Transition is selected, but there are a number of fade, dissolve, wipe, push-and-cover and stripes-and-bars options from which to choose.
As a PowerPoint professional, I keep up with the latest versions of the software with an Office 365 subscription and by being an Office Insider. It’s pretty sweet, because I get to use all kinds of cool new toys that make presentations look awesome…but only on my computer. Here’s how I got excited, then dejected, then determined to use the new Morph transition in PowerPoint.

What the Morph transition does
The Morph transition allows you to animate objects quickly and easily without having to create complicated animation instructions. And for once it’s a feature available on both a PC and a Mac! If you are an Office 365 subscriber then you have this functionality in PowerPoint.
You start with a slide with objects on it:
Css Animation Fade In Out
You duplicate that slide, then change things around—move, resize, recolor, add new objects, delete objects, etc. The second slide looks like this:
When you use the Morph transition, it looks like this:
Pretty wicked, right? If you do a lot of animation like this then the Morph transition can save you hours of work…
…but only if the presenter is also using the latest version of PowerPoint. If not, then the second slide simply appears after the first with no smooth transition or object movement between the two.
Old PowerPoint doesn’t do Morph
Even though Microsoft would like the world to believe that everyone is a Surface-using, coffee-shop-going, cutting-edge hipster, the reality is that many organizations take a long time to update their software. Just last year, I was giving PowerPoint training and one participant brought a Macbook rocking PowerPoint 2008!
This month, a client asked me to animate a sequence that would’ve taken at least an hour to do using PowerPoint’s animation tools but just minutes using Morph. The request came a day before deadline, and to add to the fun he was in Singapore, which is 13 hours ahead of me. So by the time I got his request it was already the middle of the night where he was, so I didn’t have time to find out what version of PowerPoint he was presenting with at the conference.
An easy fix
The solution is to export the sequence as a video, then place that video onto a slide. It’s easy to do and looks exactly like it should on any version of PowerPoint. Here’s how to do it:
- Create a Morph transition between two or more slides. Check out the very helpful “Use the Morph transition in PowerPoint” from Microsoft for instructions.
- If your slides are part of a larger presentation, save your file under a different name then delete all but the morphing slides.
- Export the morphing slides as a video.
- Insert the video into your presentation. Set the video to start automatically and set the slide to transition after the video stops.
Watch the video below where I walk you through the steps to create this simple video hack of the Morph transition!

Fade Animation In Powerpoint Presentation

Making an Image Fade to Transparent
Here's how to make an image fade from normal to part transparent while another image fades in. If you just use the emphasis > transparency animation the transparency 'jumps' to x% with no fade effect. This give a fade to semi-transparent.
Fade In
First insert the fade in image using insert> picture>from file. Give this picture an entrance animation of fade in custom animation.
Fade Animation In Powerpoint
Fade Out
Now insert the fade out image and copy and paste to get a second copy. (Diagram 1)
Give the top copy an exit fade and the bottom copy an emphasis > transparency of 75% (adjust to taste!). Both of these should be 'with previous'). Custom animation pane should look like Diagram 2.
Lastly use the align commands to place the top image exactly over the bottom image. Videosalamo world geography.
Nice effect! Download a sample here.
