Some numerous apps and wireframe tools like Balsamiq and lots more that can used to create wireframe, however, Wondershare Mockitt is the best alternative. This balsamiq ui wireframe alternative tool is an amazing and incredible tool and one that you should go for when you need to create alternative Balsamiq wireframe examples. Balsamiq is the software for quick wireframes creation in a sketched style. Since its main goal is low fidelity prototypes, it allows to put together several variants to compare, in a matter of minutes if in hands of a skilled designer. Balsamiq Wireframes is a graphical user interface website wireframe builder application. It allows the designer to arrange pre-built widgets using a drag-and-drop WYSIWYG editor. The application is offered in a desktop version as well as a plug-in for Google Drive, Confluence and JIRA.
- Balsamiq Wireframes Tutorial
- Balsamiq Wireframes Examples
- Balsamiq Wireframes Free
- How To Use Balsamiq Wireframes
- Balsamiq Wireframes For Google Drive
In our last post we went through the case of PSD to HTML/CSS conversion in the app development process. With this post we will go back in time, earlier in the design process, and tackle the case of wireframe into code conversion. For this purpose we will use Balsamiq, the well-known wireframing software, and see how we can combine several online tools in order to bring some innovation in the development workflow.
Designing wireframes is usually a good way to start an application project. Wireframes help to focus on usability and architecture first without the potential distraction of a fully detailed app design. They also enable to clarify the features from day one instead of wasting precious time on PSD or Sketch mockups that would potentially end up in the trash. For all these reasons it’s important to make the design and development process as iterative as possible from the beginning. And using a wireframing tool such as Balsamiq is a good way to achieve it. If you are new to wireframing have a look at this great collection of wireframes gathered by Emma Drews.
After several iterations on your wireframes you may decide to code your app from there and keep on iterating with a real code based app instead of a design. For instance, if as a developer you plan on doing the UI yourself in HTML/CSS you will probably not go through designing mockups with Photoshop or Sketch and you would benefit from rapid iterations from wireframes to interactive online previews. Getting source code based on your wireframes would enable you to save time in your front-end development.
Imagine you can get tailor-made source code based on your own wireframes and with the stack of your choice. Let’s look at a solution to considerably improve such wireframe to HTML/CSS workflow using Balsamiq and Yotako. With such solution you can develop web or mobile apps in a faster and easier way without programming manually from scratch looking at your wireframes.
Fine-tune your wireframes

In order to get the most out of Yotako your wireframes need to respect the Yotako guidelines. In these guidelines you can check the list of Balsamiq widgets Yotako currently supports. It’s also important to always put your widgets in a container (such as an iPhone or a browser window) so Yotako can apply the correct lay-out to your designs. You can also see how to use multiple pages and navigation in your wireframe so your application is already dynamic.
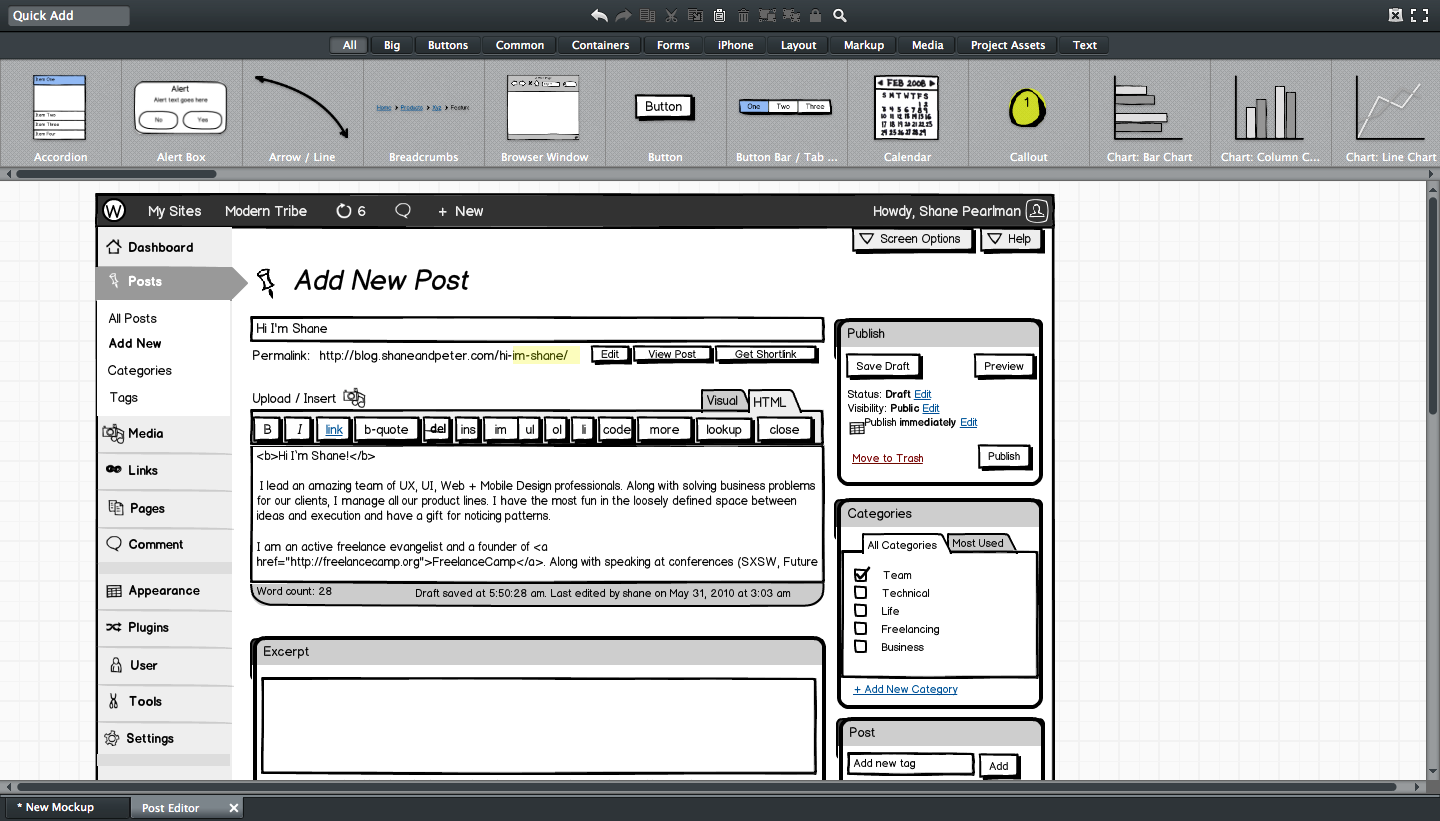
Example of an app wireframe designed with Balsamiq
Connect to Yotako and import your Balsamiq file
Yotako is an online tool you can use to translate design into code. Go to Yotako.io, sign up (it’s all free) and start your very first development project by importing your BMPR (the Balsamiq format) file into Yotako. In a couple of seconds your wireframe is imported and ready to be translated into the source code of your choice.
Import your design file
Select the stack of your choice
When your design is imported and ready to use, you now need to choose the code you want for your application. First tell the tool if you work on a web or a mobile application, then select the stack containing the libraries and frameworks of your choice. In this case we selected a mobile app with HTML/CSS.
Select your stack
Good to know: we are working to open source Yotako, so whatever the need you have for your code (due to dependencies or home-made code), you will be able to tell Yotako the code you want and customize it directly within Yotako.
Choose a repository and get your code
By default your code will be available on Yotako public repository on Github. If you have your own Github or Bitbucket account and want to access the code from there, just select “Connect to your repositories” and log into your personal account.
Choose a repository
Congrats, you almost created your first application using Yotako. Just click on “Create”, wait a few minutes and you will receive your code in the repository you selected. Just git clone the code Yotako provided and you can keep on working on your application.
Name your project and get your custom code
What to expect from the code
You can expect your code to be:

- Ready to use with test and build systems already set up.
- A faithful translation of the wireframes you designed on Balsamiq.
The code of your application is available on your repository
You can access a preview of your application, directly deployed by Yotako
Here you can compare the result with the Balsamiq wireframe on the left side and the app created with Yotako on the right side
Conclusion
As you can see the HTML/CSS code of the example above respects all the design properties of your wireframe (e.g. the layout), and does not make any use of absolute positioning or any other bad practices.
Hope you found this blog post helpful. In future blog posts we will show you how to convert your wireframes to useful frameworks such as Bootstrap or Materialize.
If you have any question or remark feel free to reach us or just comment below.
If you are interested in what we do at Yotako, don’t hesitate to join the community on Twitter and Facebook!
Happy coding!
The team at Yotako
Balsamiq Wireframes Tutorial
Subscribe to Yotako
Get the latest posts delivered right to your inbox
Are you a UX designer looking for a tool that gives you freedom to design low-fidelity wireframes and prototypes for desktop screens? Balsamiq is a tool that can help you in that case. Designers across the globe use Balsamiq wireframes for desktop to help them create various design interfaces.
When you are designing the screens of an application for desktop, you need to make sure that the software you are using is supportive of such a design. If the interface does not fit a desktop screen, you can't place the buttons and other widgets properly.
How to Use Balsamiq Wireframes for Desktop
If you want to use Balsamiq desktop, you will have to download its application first in your personal computer. You can find the link to that application on the official Balsamiq website. When you have downloaded Balsamiq for desktop, you can easily follow a simple pattern to design each one of your Balsamiq mockups for desktop.
It involves signing up for an account with Balsamiq desktop and moving on to choose your role and purpose behind the creation of those designs. Then you can choose the screen for which you are designing an interface and apply that as the first screen of your first design project.
You can always add more screens to the same project. With the help of Balsamiq for desktop, you can enjoy freedom of design in every way. It allows you add all types of widgets to the desktop screen that you are designing.
You can adjust everything from fonts and colors to the sizes of the widgets that you are using. Creating a uniform user experience throughout the interface is an important part of the process. You need to make sure, for example, that the sizes of OK and CANCEL buttons match.

Any screen that presents various options to the user should keep the sizes of their buttons equal. Similarly, the color scheme should be uniform, and you should align everything properly before finalizing the design. Balsamiq wireframes can help you do all of that.
Creating viable low-fidelity mockups is the key to creating perfect UX design that meets the needs of the users. For certain applications, you need to present them with screens that radiate neatness, cool, and calm. In others, you have to choose something that induces joy and excitement.
How to Use Balsamiq Wireframes for Desktop Alternative
While the market is crowded over popular tools like Balsamiq desktop, you can always resort to an improved alternative that suits your needs better. That can help you reduce the overall cost of your designing while improving the usability.
Wondershare Mockitt is one such platform that offers a highly easy-to-use interface for UX design. It is also cheaper than the more popular options like Balsamiq wireframes for desktop. There is nothing missing in the UX design interface offered by Mockitt, and you can create amazing mockups with it in a very short time.
Balsamiq Wireframes Examples
It also has some unique features like advanced screen transition options that you can use to leave a better impression on the viewers. Mockitt can offer you a more professional prototyping experience compared to alternatives.
Balsamiq Wireframes Free
Step 1: Sign Up & Beginner's Guide
First of all, you need to create an account with Wondershare Mockitt. Access it online or download its desktop application to sign up. Sign up with your email account and choose a strong password to protect your privacy.
Secondly, Mockitt takes you through a beginner's guide that helps you understand how you can use different widgets and buttons on the design interface that you can see.
Step 2. Create a Prototype Project
Create a new project by clicking on the '+Create' on the left top corner after you are redirected to your dashboard. Then then click the 'Prototype' option.
Step 3. Select the Size for Your Canvas
You can choose any screen size and orientation from the list - there are popular smartphone screens as well as desktop screens included in your options. If you are creating a design for desktop, you can choose a desktop screen and have the size and orientation of your canvas adjusted accordingly.
Step 4. Start Designing Your Prototype
Scroll through the various widgets displayed in a rectangular window on your screen to find the ones you want to use. Drag and drop the required widgets to their desired places on your screen.
Change their fonts, sizes, alignments, and images to ones that you want to use with your design.

Step 5. Make Your Design Interactive
You can find a plus sign on the top left corner where you can add new screens in your design. To make your design functional and practicable, you can link different screens to each other. For example, when the user clicks on the OK button in your current screen, they should be taken to the target page.
Step 6. Preview and Share Your Project
You can preview your design in various different modes - with a real device frame, as a long page, or in 'PRD' mode that shows you the whole design.
You can get a link to your new design and share it among your colleagues and other contacts to get their feedback on what you have created.
How To Use Balsamiq Wireframes
When you have finalized your design with feedback from friends and colleagues, Mockitt helps you generate the code to handoff your design to the developers through the 'Handoff' mode.
Balsamiq Wireframes For Google Drive
